This section outlines the different options available to you that control how your tvOS game projects will be compiled. The different sections are:

Here you can fill in the Product Information about your game, including its Display Name, its Bundle ID and the Version info. Note that the Bundle ID must be in the correct reverse URL format for the final build of the game to work correctly, EG: com.[Company].[GameName]. You can also set the App Output location on the build Mac, and you need to give the Team Identifier that you wish to use for signing the final application that GameMaker Studio 2 creates for you. Setting it here will override the Team ID that you have supplied in the tvOS Preferences.

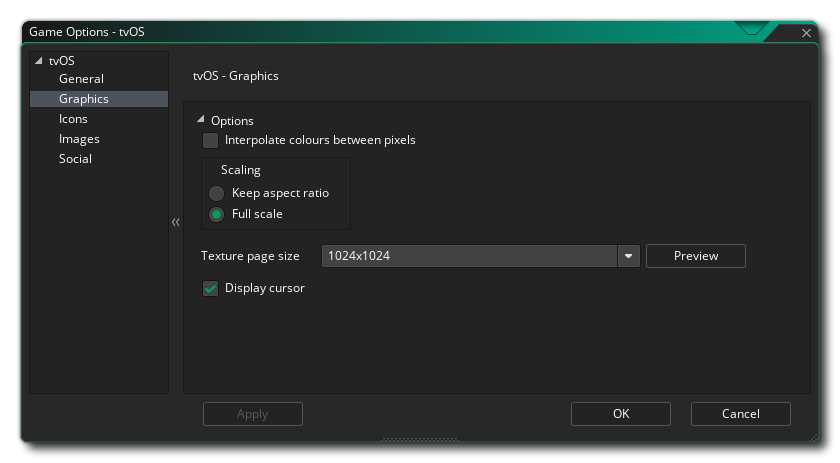
Here you can change the following details related to how your game will be displayed, with the following options available:
- Interpolate colours between pixels: Turns on interpolation, which basically "smooths" pixels. for crisp pixel graphics, it should be off, but if you have nice alpha blends and smoothed edge graphics it is better left on. Default is off.
- Scaling: Here you can select to scale the draw canvas maintaining the aspect ratio within the device screen - adding "padding" around the edges to fit the screen - or you can select to have the draw canvas stretched stretch to fit.
Next there is the option to set the size of the Texture Page. The default (and most compatible) size is 2048x2048, but you can choose from anywhere between 256x256 up to 4096x4096. There is also a button marked Preview which will generate the texture pages for this platform and then open a window so that you can see how they look. This can be very useful if you wish to see how the texture pages are structured and to prevent having texture pages larger (or smaller) than necessary.
NOTE: Be aware that the larger the size of the texture page, the less compatible your game will be.Finally, you choose to Display a cursor or not. If checked, the OS will show a cursor whenever the mouse is moved (at the mouse position), and the cursor will fade out and disappear when the mouse is not moved for a period of time. If unchecked, then no cursor will be shown.

This section permits you to add the various different icons required by the various devices and the different parts of the App Store. These icons should be authored as 24bit .png images at the size specified for each one.
It is worth noting that GameMaker Studio 2 has a Project Image Generator tool which can be used to automatically create all the Icons required for all the different target platforms your game is being compiled to. If you use this tool, you should revise the images created to ensure that they are what you require, especially for this platform as the icons required are rectangular and not square.

This section permits you to add separate graphics as "Top Shelf" images and splash screens for each of the different tvOS target sizes. These images must be authored as individual 24bit *.png images with no transparencies and at the correct size. You can also set a minimum time for showing the splash screens from the drop down menu at the bottom (from 0 to 10 seconds).
It is worth noting that GameMaker Studio 2 has a Project Image Generator tool which can be used to automatically create all the images required for all the different target platforms your game is being compiled to. If you use this tool, you should revise the images created to ensure that they are what you require.

This section is for enabling different Social features in your Android game. The following options can be chosen:
- Enable Push Notifications: In order for your game to use Push Notifications they must be enabled here first otherwise they will not work.